Site web – UX/UI Design
Diagno+
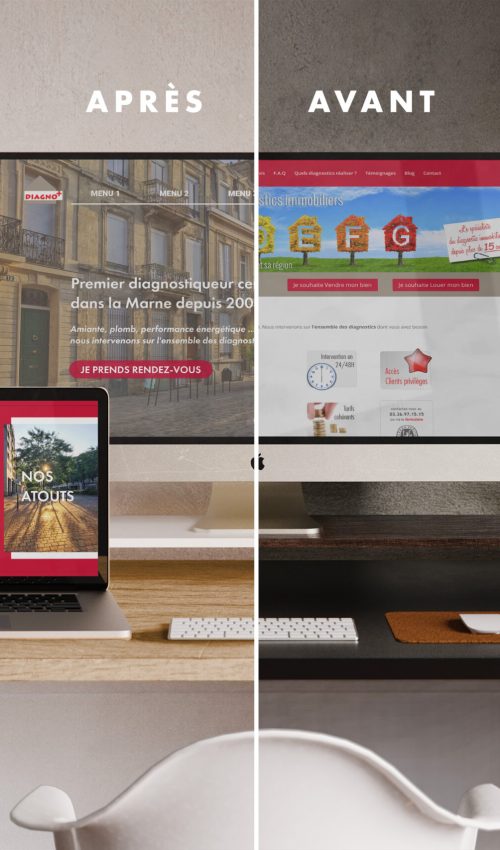
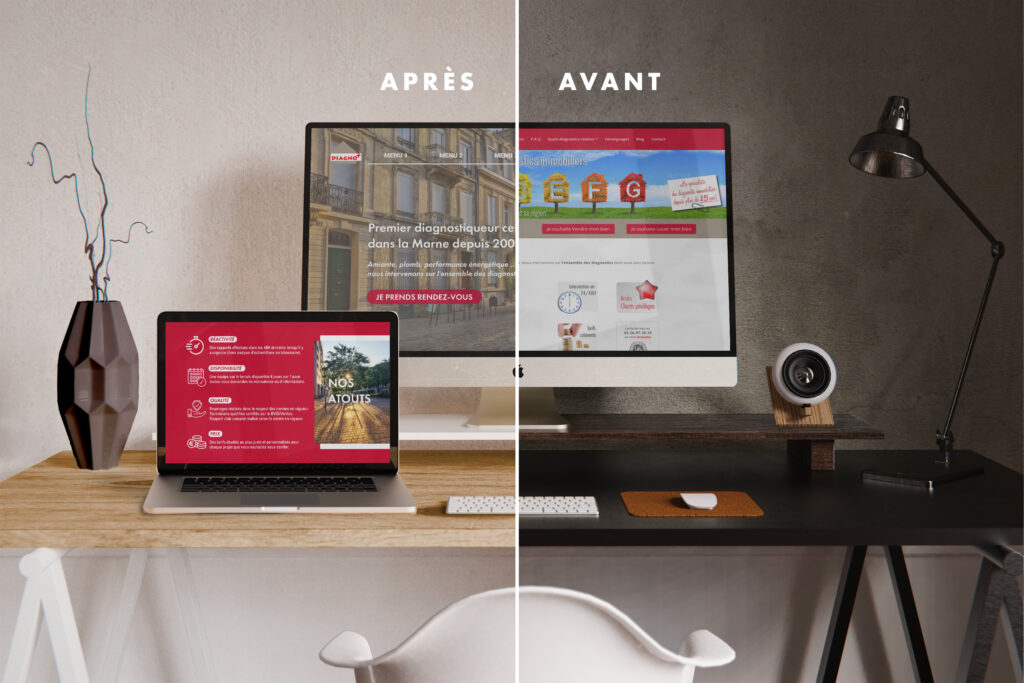
Un nouveau site pour fluidifier la navigation.
J’ai eu l’opportunité d’accompagner le premier diagnotisqueur immobilier de la Marne pour la refonte de son site internet. En effet, bien que le client soit établi et reconnu sur son marché et sur son territoire, ce dernier souhaitait donner un coup de frais à son site internet par lequel les clients le trouvent et se renseignent.
L’enjeu était principalement de repenser l’expérience utilisateur (UX Design) mais également l’interface et le graphisme global du site (UI Design) sans pour autant perdre ce qui faisait et fait la notoriété de la marque. Un premier travail de maquettage et de prototypage a été nécessaire afin de valider le design et l’expérience du site.
Date : 2022
Services : Site web, UX/UI Design
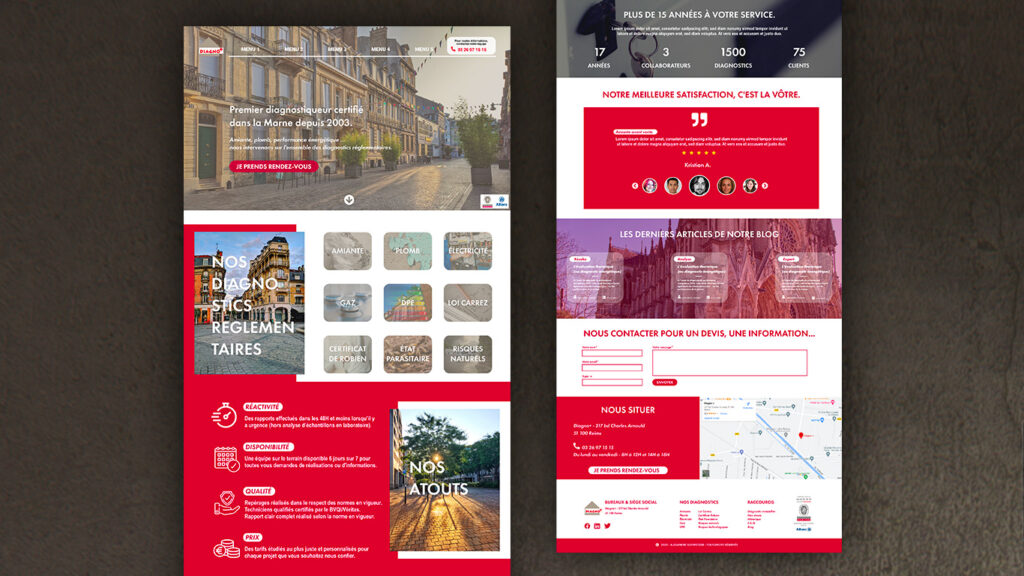
Des couleurs fortes et un design intuitif.
Pour la réalisation du site web, j’ai décidé d’utiliser le logiciel Adobe Xd, ce dernier me permettant de réaliser à la fois le wireframe du site (la maquette), son design mais également les interactions qu’il sera possible d’avoir avec les différents éléments du site.
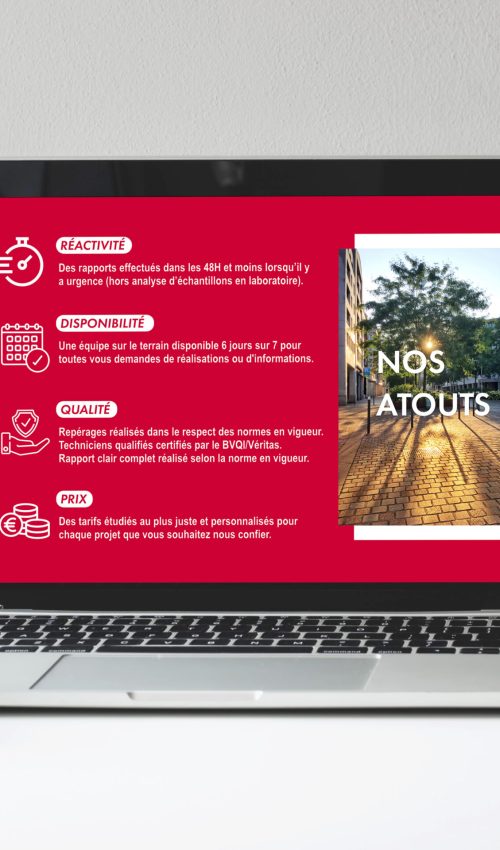
Pour ce qui est du design du site, j’ai choisi de partir sur une landing page qui regroupe plusieurs pages de l’ancien site. L’idée est ici d’avoir un maximum d’informations synthétisées en un minimum de temps de navigation. Les formes arrondies et les pictogrammes apportent de la légèreté à la navigation tout en étant facilement déclinables dans le cadre d’une navigation sur mobile.
Pour les couleurs, j’ai choisi de jouer sur l’identité distinctive de Diagno+ avec un rouge impactant qui vient contraster avec les couleurs blanches et beiges, aidant ainsi à mettre en lumière les informations clés.


Un projet centré sur l’expérience utilisateur.
Je suis régulièrement contacté pour la réalisation de site web, qu’il s’agisse aussi bien de landing page (un site one pager à scroller) ou de site multi-pages. Dans tous les cas, ma méthode de travail reste globalement la suivante :
– Un premier cadrage avec le client de ses besoins.
– Réalisation d’un wireframe sur Adobe XD / Figma.
– Réalisation de la maquette + design sur Adobe XD.
– Prototypage de la maquette et interactions possibles.
– Déclinaison responsive et mobile de la maquette.
– Réalisation du site sur la plateforme sélectionnée.